Portfolio Website Patrick Noten
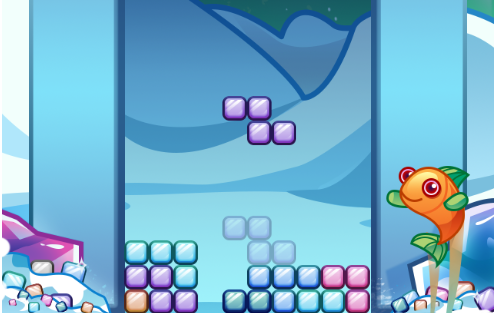
Tetris
This is a project I worked on at my internship at Tingly Games, where I worked on the core of the game and the effects. Another intern worked on the art of the game. I also had advise and help from some members of the team if I had any questions.
For those who don't know tetris, the goal of the game is to place blocks in vertical lines so that the entire line is filled up. When that happens the line gets removed and you earn points. Try and hold out as long as possible to get the highest score, the longer the game lasts the more difficult it becomes and the speed slowly increases.
Before creating the game I spent some time on looking at a lot of different tetris games allready out there to see what is fun to play and what isn't. After looking for inspiration I decided, in consultation with the team, to create the game with features in there like "hold" (Choosing to hold a tetris block to use later) and being able to see previews of blocks to come.
The challenge of this game was to get the tetris game to be fun and exciting to play. I spent a lot of time and effort to try and get the right effects and precise tracking of the mobile/tablet controls. This game had to be playable on most of the existing devices from PC to tablet and all different kinds of mobile devices.
After my internship period, the team had the finished game (with a different art style/theme) published on their website and is playable here.

Programs I Used:
- Eclipse (Java Editor)
- Tingly Games's Custom Programs
- Tingly Games's Custom Engine & Framework